Loader Script
The Loader Script is the easiest way to initialize the Sentry SDK. The Loader Script also automatically keeps your Sentry SDK up to date and offers configuration for different Sentry features.
Using the Loader
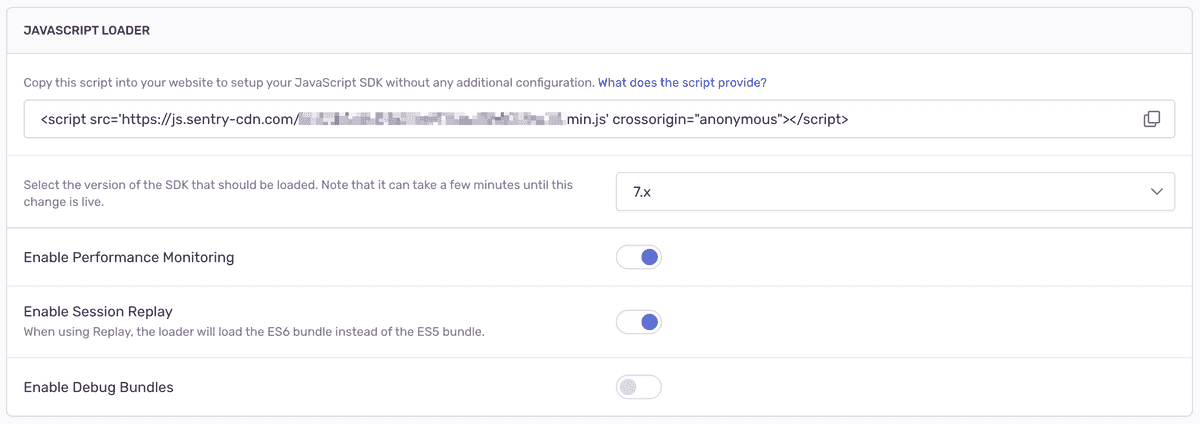
To use the loader, go in the Sentry UI to Settings > Projects > (select
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>By default, Performance Monitoring and Session Replay are enabled.
Source Maps
To have correct stack traces for minified asset files when using the Loader Script, you will have to either host your Source Maps publicly or upload them to Sentry.
Loader Configuration
The loader has a few configuration options:
- What version of the SDK to load
- Using Performance Monitoring
- Using Session Replay
- Showing debug logs
SDK Version
To configure the version, use the dropdown in the "JavaScript Loader" settings, directly beneath the script tag you copied earlier.
Note that because of caching, it can take a few minutes for version changes made here to take effect.
Load Timing
If you only use the Loader for errors, the loader won't load the full SDK until triggered by one of the following:
- an unhandled error
- an unhandled promise rejection
- a call to
Sentry.captureException - a call to
Sentry.captureMessage - a call to
Sentry.captureEvent
Once one of those occurs, the loader will buffer that event and immediately request the full SDK from our CDN. Any events that occur between that request being made and the completion of SDK initialization will also be buffered, and all buffered events will be sent to Sentry once the SDK is fully initialized.
Alternatively, you can set the loader to request the full SDK earlier: still as part of page load, but after all of the other JavaScript on the page has run. (In other words, in a subsequent event loop.) To do this, include data-lazy="no" in your script tag.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
data-lazy="no"
></script>Finally, if you want to control the timing yourself, you can call Sentry.forceLoad(). You can do this as early as immediately after the loader runs (which has the same effect as setting data-lazy="no") and as late as the first unhandled error, unhandled promise rejection, or call to Sentry.captureMessage or Sentry.captureEvent (which has the same effect as not calling it at all). Note that you can't delay loading past one of the aforementioned triggering events.
If Performance Monitoring and/or Session Replay is enabled, the SDK will immediately fetch and initialize the bundle to make sure it can capture transactions and/or replays once the page loads.
SDK Configuration
While the Loader Script will work out of the box without any configuration in your application, you can still configure the SDK according to your needs.
Default Configuration
For Performance Monitoring, the SDK will be initialized with tracesSampleRate: 1 by default. This means that the SDK will capture all traces.
For Session Replay, the defaults are replaysSessionSampleRate: 0.1 and replaysOnErrorSampleRate: 1. This means Replays will be captured for 10% of all normal sessions and for all sessions with an error.
Release Configuration
You can configure the release by adding the following to your page:
<script>
window.SENTRY_RELEASE = {
id: "...",
};
</script>Custom Configuration
The loader script always includes a call to Sentry.init with a default configuration, including your
window.sentryOnLoad function. Whatever is defined inside of this function will always be called first, before any other SDK method is called. Be sure to define this function before you add the loader script, to ensure it can be called at the right time:<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
// add custom config here
});
};
</script>
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>Inside of the window.sentryOnLoad function, you can configure a custom Sentry.init() call. You can configure your SDK exactly the way you would if you were using the CDN, with one difference: your Sentry.init() call doesn't need to include your DSN, since it's already been set. Inside of this function, the full Sentry SDK is guaranteed to be loaded & available.
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
release: " ... ",
environment: " ... "
});
Sentry.setTag(...);
// etc.
};
</script>Guarding SDK Function Calls
By default, the loader will make sure you can call these functions directly on Sentry at any time, even if the SDK is not yet loaded:
Sentry.captureException()Sentry.captureMessage()Sentry.captureEvent()Sentry.addBreadcrumb()Sentry.withScope()Sentry.showReportDialog()
If you want to call any other method when using the Loader, you have to guard it with Sentry.onLoad(). Any callback given to onLoad() will be called either immediately (if the SDK is already loaded), or later once the SDK has been loaded:
// Guard against window.Sentry not being available, e.g. due to Ad-blockers
window.Sentry &&
Sentry.onLoad(function () {
// Inside of this callback,
// we guarantee that `Sentry` is fully loaded and all APIs are available
const client = Sentry.getClient();
// do something custom here
});Limitations of error-only capturing
When using the Loader Script with just errors, the script injects the SDK asynchronously. This means that only unhandled errors and unhandled promise rejections will be caught and buffered before the SDK is fully loaded. Specifically, capturing breadcrumb data will not be available until the SDK is fully loaded and initialized. To reduce the amount of time these features are unavailable, set data-lazy="no" or call forceLoad() as described above.
If you want to understand the inner workings of the loader itself, you can read the documented source code in all its glory over at the Sentry repository.
CDN
Sentry supports loading the JavaScript SDK from a CDN. Generally we suggest using our Loader instead. If you must use a CDN, see Available Bundles below.
Default Bundle
To use Sentry for error and performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.94.1/bundle.tracing.min.js"
integrity="sha384-NJWV1EagcXMYJnAAUm2pQ/41v9C2y9cGIb/oYM7w91cgjhvk1e/o2bKOx3CgQc1a"
crossorigin="anonymous"
></script>Performance & Replay Bundle
To use Sentry for error and performance monitoring, as well as for Session Replay, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.94.1/bundle.tracing.replay.min.js"
integrity="sha384-rgJGOhAux7au+7DH8v0m6bnNVx/Vvd7ZpHQYo4UJVI68sRPzdncdeLcblStPBFBe"
crossorigin="anonymous"
></script>Errors & Replay Bundle
To use Sentry for error monitoring, as well as for Session Replay, but not for performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.94.1/bundle.replay.min.js"
integrity="sha384-hVwh1G5w+j3PK4YQMh0PMFQUnpDEDczL4uE/hzIE8kGKD+Gj+muXfBFW38nnNSpA"
crossorigin="anonymous"
></script>Errors-only Bundle
If you only use Sentry for error monitoring, and don't need performance
<script
src="https://browser.sentry-cdn.com/7.94.1/bundle.min.js"
integrity="sha384-ShqRIcT47SnN0bEgSwB0KS7KbPkjdnPEjLk3SGVeAXWiLLJIb2wXRGYoLyT/vD/b"
crossorigin="anonymous"
></script>Usage & Configuration
Once you've included the Sentry SDK bundle in your page, you can use Sentry in your own bundle:
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
// this assumes your build process replaces `process.env.npm_package_version` with a value
release: "my-project-name@" + process.env.npm_package_version,
integrations: [
// If you use a bundle with performance monitoring enabled, add the BrowserTracing integration
new Sentry.BrowserTracing(),
// If you use a bundle with session replay enabled, add the SessionReplay integration
new Sentry.Replay(),
],
// We recommend adjusting this value in production, or using tracesSampler
// for finer control
tracesSampleRate: 1.0,
// Set `tracePropagationTargets` to control for which URLs distributed tracing should be enabled
tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/],
});Available Bundles
Our CDN hosts a variety of bundles:
@sentry/browserwith error monitoring only (namedbundle.<modifiers>.js)@sentry/browserwith error and performance monitoring (namedbundle.tracing.<modifiers>.js)@sentry/browserwith error and session replay (namedbundle.replay.<modifiers>.js)@sentry/browserwith error, performance monitoring and session replay (namedbundle.tracing.replay.<modifiers>.js)- each of the integrations in
@sentry/integrations(named<integration-name>.<modifiers>.js)
Each bundle is offered in both ES6 and ES5 versions. Since v7 of the SDK, the bundles are ES6 by default. To use the ES5 bundle, add the .es5 modifier.
Each version has three bundle varieties:
- minified (
.min) - unminified (no
.min), includes debug logging - minified with debug logging (
.debug.min)
Bundles that include debug logging output more detailed log messages, which can be helpful for debugging problems. Make sure to enable debug to see debug messages in the console. Unminified and debug logging bundles have a greater bundle size than minified ones.
For example:
bundle.jsis@sentry/browser, compiled to ES6 but not minified, with debug logging included (as it is for all unminified bundles)rewriteframes.es5.min.jsis theRewriteFramesintegration, compiled to ES5 and minified, with no debug loggingbundle.tracing.es5.debug.min.jsis@sentry/browserwith performance monitoring enabled, compiled to ES5 and minified, with debug logging included
| File | Integrity Checksum |
|---|---|
| bundle.debug.min.js | sha384-sGgdjcWO/sulPpwr5ZzJmNj6F9C4PDbLsGOuWZFxObnFZ7LZPRSG701tOLkqzKNU |
| bundle.es5.debug.min.js | sha384-UNXDN63+rmGK8JhrrZkJzoBgnbShJKl5DBIXLZ7pay3KDsve1yPBOhVlOCp+naNP |
| bundle.es5.js | sha384-4uU84npMGy+TtsQpPhji4YB8fBx1gt+hJKcPCI+MLQZT5YapfiBiGRR3PN9OEwNL |
| bundle.es5.min.js | sha384-8SgdsMbQu387nRNzqZNUwJqKovfEA9elEN6sY6HOCFAwydNTsBWJHeVs/KPnXsOh |
| bundle.feedback.debug.min.js | sha384-kBq+jWWxq/tPiWriGShXzkvQvzAPCRnnUvDVkR+xbXnpWLbgjekbTaRbHkhYOd0S |
| bundle.feedback.js | sha384-4usDygaJ6GvqXoQr/AiYvX2vShJu6irGbjFXFu2AK155v/tJgOSlzm0z9ECkgJ12 |
| bundle.feedback.min.js | sha384-sgZbBewh4+n0/UDfUudurOSDAqCzMmyKcsLOXYephuqF9cpcFdx1uFarle1ZUZjx |
| bundle.js | sha384-/n15mvKhalGvILrznCVjUqjbgIKxZ3I48Bo5S0S0+ZvlV8OXbvrFrTR1c4IiVpDY |
| bundle.min.js | sha384-ShqRIcT47SnN0bEgSwB0KS7KbPkjdnPEjLk3SGVeAXWiLLJIb2wXRGYoLyT/vD/b |
| bundle.replay.debug.min.js | sha384-kak8PY6Bz7kqO10sG+H5+qmO2o8ivnkpfLvqCGnsV9Z1ROAJI92sBbLZbz110r2B |
| bundle.replay.js | sha384-gBDArfOpB9OQcPEyp8yGYlSEfBZBmOsdIS7IyPPNI5w6ptOMiehOkfa/DrXtMIGA |
| bundle.replay.min.js | sha384-hVwh1G5w+j3PK4YQMh0PMFQUnpDEDczL4uE/hzIE8kGKD+Gj+muXfBFW38nnNSpA |
| bundle.tracing.debug.min.js | sha384-R6ITU8RZL/FTqilYYPR6BdB9Dt7nvb9jdCi7LOQzx+/aabo8PClupJPQY/xxYdHn |
| bundle.tracing.es5.debug.min.js | sha384-rOVfG0rH0djOlbOSs8pOeg5HsdFtPTkvOi1eBF1RK91ZdBila4JFEuWbyAtZiXJ2 |
| bundle.tracing.es5.js | sha384-eBOUkP2tKIsudgHAU9QjEqaEhXoF1d4clEB9IL6soWdaPuQD6S9ilG+tpCh/1Ed9 |
| bundle.tracing.es5.min.js | sha384-BiCa2Vcu2wxDT+yNNfvbg6cJlrFfnmggWnxKgGlJkZVq4No7dFyIQOf9698iQKB6 |
| bundle.tracing.js | sha384-+xQMdzBuKLmW6CibEme42gIB/hzIBjfnTrrezQ/5drd5sjjFtZcxo8yzmu7Y4trt |
| bundle.tracing.min.js | sha384-NJWV1EagcXMYJnAAUm2pQ/41v9C2y9cGIb/oYM7w91cgjhvk1e/o2bKOx3CgQc1a |
| bundle.tracing.replay.debug.min.js | sha384-2UFlrzG+5CrgFxlH9wcu/hNDv3tzzKj7o5FlFwPufRtF1Z4OBqG29ez9WKUN8cnf |
| bundle.tracing.replay.feedback.debug.min.js | sha384-grFzMHK77JrGdKQqbJhrY32IuLA28jXYF9h5fTZfeOIZ1CC5Qb5PU7OWUyM6g6DB |
| bundle.tracing.replay.feedback.js | sha384-Xjz9xXOpw7dq+AL8IryYJ2lFWncyt66aYBkaI3pDuALhj/syDpg7ycxBIoOpu0ng |
| bundle.tracing.replay.feedback.min.js | sha384-gg603wTk8RlYOvyLkHQsg7iRI8veRwqKAxTmnaEgp26dDkYsipJOeefy3X/I0KuQ |
| bundle.tracing.replay.js | sha384-ccY4BfIyGzTGBeQ+p1XfoBRh8TwZdYz7XbHTiUedQUu+9SNI0fTUiAm+i1COH70M |
| bundle.tracing.replay.min.js | sha384-rgJGOhAux7au+7DH8v0m6bnNVx/Vvd7ZpHQYo4UJVI68sRPzdncdeLcblStPBFBe |
| captureconsole.debug.min.js | sha384-dxAQqzhF3tHF3GXv0ygjA2x2twNA4tWKsfN/a42LmEp0ko3UB1ObRm+JIywzzhnO |
| captureconsole.es5.debug.min.js | sha384-N3dsO8oh4YQODndj7ZQdIIrjwVHMwm0et8TfkLdUzfk9BihPI/LKp0ncDy4WJclw |
| captureconsole.es5.js | sha384-T25gEumIP+dOfSy8DVpaR+vR8QqOONrIKt/LdCcJ+DB+wju7nu4hT90JKXevoO/S |
| captureconsole.es5.min.js | sha384-Bz5uZ5830hWppjCoj4vGcHNiIEin/YuN2kKnUOou8DYHmleaGI4IYFN1jXluziDX |
| captureconsole.js | sha384-DlDzPZe8pqRRHj2CyfuwHlQGMETDvmC2yCOWdMzHzQdDm9rc8m2S1CzKL9/N+gK0 |
| captureconsole.min.js | sha384-gZZ0pOpQpwSuwrgyn/VHY4Jl3uT+qTyZqjNHFee8of7QZJXyUkZvLKKy+EAC7v30 |
| contextlines.debug.min.js | sha384-aalBxq2KUiUKfsWlc60DOElxd0U+9tye2P495OP2ZyfbIT8UbDElajap+4Zwvy6w |
| contextlines.es5.debug.min.js | sha384-gg7BCqJzEjSi3isC/uhNLRtbnFpGI0spufPostK/JrkIeOLz40VzrrD84TDsAwX3 |
| contextlines.es5.js | sha384-a4PpdTLW+u3xZruJnSbLhJNTvzBWf/67OiI1Wj5Fan2iu+UjbaOnZz7CklKLqOLK |
| contextlines.es5.min.js | sha384-MwMh4Wy2WUCFmjhJEF/+qTP9P7yW/W0UwWENc/F0iCRkOwXthcwtXlr8FRKL7K2C |
| contextlines.js | sha384-foTc3mhU00ajDmpd1//tGdEH8IWY3sTnUM//BsIw/hxop/mKnSbKLdyzmHAF2vIM |
| contextlines.min.js | sha384-rZ8Fp1mNSrCm+90TZDjOdXEYYprbDXV46D47hzDnULp6H9RN5GhW/pLgn3AzRlq2 |
| debug-build.debug.min.js | sha384-DQYjL43fTYJOBpAuKGKEvnMpuWUlvknwcTJJomqrF3jCB8i0d/5RPtT9A2kljVeX |
| debug-build.es5.debug.min.js | sha384-TBU2Jg5tB0JY3LHm8CAbbpDCDjypUQYTxCoNNjo/2NZ2yt8emGjVAih9voVEqK34 |
| debug-build.es5.js | sha384-7b7ymUEsmVPg2866Bc99nCvAfMght+bTakwfhoPXdHErz/BysxdafNI94yl63k5q |
| debug-build.es5.min.js | sha384-AcdUOpF+R4iKkqZbez3wHYLVMgv4HUnRZjpsEtb0w9iojiyLFv8L1fd9nxQf3KoA |
| debug-build.js | sha384-3JoBzf5QfnSvssLbZV+GMflS9ETOixjE9CMHfQnz0Rc5RLyvTh6pV+Z/7hfB841X |
| debug-build.min.js | sha384-ak38jybWnBECRCjh6CbG4rOYJzwn2o+V+vOQxKO0iUg7Zr2ygHBWoL1JFUyOp7DS |
| debug.debug.min.js | sha384-ef6l/+JoWrniuhwfD9xUZFKBZSJDcT2ZKKh9IJAGHMsmRAQ2AALjFV2KxKUfe74S |
| debug.es5.debug.min.js | sha384-59EOly0mSkrKmeewu0CIj4oa80pHZMMjU4JgD/XhMTBFLAH0GheaTjLrR73tbs/W |
| debug.es5.js | sha384-iIOoQY5a4k36xlEMl1kbRE3SWTdO5pMYj/HMsBw6fWCdwx2MOooowE9zx2w1R7o0 |
| debug.es5.min.js | sha384-bnz+PygjIffpetDrisZzIyUVe4Ipc4dUcwKc9a0502/l8KKq3ekwP1DIaiMse8Mb |
| debug.js | sha384-LxyaQHQnQ/uYUYtosqUsjSa5q2UkiyW9LcyjYVmCik4vBrAuECBf8GtQY35JA7tq |
| debug.min.js | sha384-S55uUFQinQGI4pRnW5lbTFVW3eVH8RFGJvNU6mduULQFNURqTv2F73vF3eI2iJJC |
| dedupe.debug.min.js | sha384-aMSuzOcdqwEiq/Kw1La25XAW5UE7ZoiaOG1xFfrpEfygqnQE2sCeXkvjH3BCv9tr |
| dedupe.es5.debug.min.js | sha384-G1IQbZnsJys5Rwwpclr28ckIs8eqGCX21XjTFogY+CBozMvHzAAhLgrhcSj77aCd |
| dedupe.es5.js | sha384-bSj2Y1HA5CkOhyh/Ld18jfVIsQ7FbyTYnwOh/mUGY1Xv81CSdQlt5h5Hq819+jKk |
| dedupe.es5.min.js | sha384-RmAEXZDAL578SxX3IPpP7geDXy7yaztOtjjqDioe34/AyAAhnwEPKjWBI6+HPaFP |
| dedupe.js | sha384-4IinLtCuWUnpTnlKwI3hZUJAi+DLth1nI2D05psGwxUkpO97zaPSacRhAVnpBVub |
| dedupe.min.js | sha384-CcJxaQjvvpXPMUgfJDOVtAVSAclf0eefmZN/CqeT1ypCJnkJQx9ZSKVq3Xn5Kgnf |
| extraerrordata.debug.min.js | sha384-1nmrH0XYVR6C2LjHArfjq0jndZFrJxvxUJshNy/yvWcex9PRLYH4l0m81rLEuU25 |
| extraerrordata.es5.debug.min.js | sha384-IxUWcGb2glIrOhRMxmn0tV1rhJQufjyjZ5V8w5/qK61B3rH7YIIwtgwpqNW1o0oy |
| extraerrordata.es5.js | sha384-nNtgtKvUV/SegSLXbnEDJZG5QaSq9YLDE7GxZ0pRcLCf67aIX3cZHwX9829HGkqJ |
| extraerrordata.es5.min.js | sha384-4aqOEmmbQkPEXwUIFjZzOOZgvmHE5EwEE2WLjQjACWYSfcr8V/69U37DA6aoEMmK |
| extraerrordata.js | sha384-rLQaKuZMYgOiBVbMch+5MPI4Pex2y96lK39QFqJqfbxcUpySyIsEPZgr+XmlRQO5 |
| extraerrordata.min.js | sha384-1Y7qxseSel1h64WRykFVpZo7YmMamRHAK7iHcn6mzjpf7Nx2Jr3At8gp1hd0Dwe9 |
| httpclient.debug.min.js | sha384-lHdbV0Ehhta1XaVLgSgmRF9TTmmkkqKQPCcgK2LLnAstTpEL7v/F+XbCNG3PQBpy |
| httpclient.es5.debug.min.js | sha384-YcV2oP3PQbUqEyjbZzM94py6lNXScGxox/Jda9hCIM1MiPb4qeYlnWJjy/C9stUS |
| httpclient.es5.js | sha384-ETDDU4gBRjlP1Q0oxxUoNSBySeolTSzNUT1I9Xbgm9jHEqLz0Mx957TaarGs5uIr |
| httpclient.es5.min.js | sha384-9TF10cV8MC6nO9Vu8gczz5XzogZY8bdxmHBkB+tKm+yEQ7Lr7YIbGRSsNr9P+g8C |
| httpclient.js | sha384-V6AkyaQjCUta6zZmuxs20SJfs5cHuHq7XLDHemxwgE2i8SmJ/P+fyh1a8ceVP/zV |
| httpclient.min.js | sha384-aAVKToDoUL26LgHE5ruzkIPKsTXIZ9CH5M1oP8qqSKJP7XfWcEkpoXP0Ikk6by6o |
| offline.debug.min.js | sha384-xSAcCymOpBQe+jEwxSkWfuP2tfAvaEDEdOy1XMjZ2jYq2sjjHvQvLt7NydAfeWye |
| offline.es5.debug.min.js | sha384-sSEio8j1TtDsT8C9kqpSJwNNpVkknol4s4MWv/JhLsO/qBDu2RUl80OKdAZj5KYq |
| offline.es5.js | sha384-Nt9NVf12qgbdEXfSKqubQ/lNuu8cbt7QMtwOxK65WZvkriZL1UMlhK9EWiwxehGg |
| offline.es5.min.js | sha384-aZAJ75+83eyHyX5LHXvgO9sf1IMfIjapHY8gJD/dElF9Qo/bKBTxw7nTH5Bt93R5 |
| offline.js | sha384-MXcty/iAbKIgZKE7XWf/P+weaR9tGLXMxZYfe58p+nYuDikBysgZUrSEFO3BX2mw |
| offline.min.js | sha384-h+UHhN5bWOUNXYcLqq37WB5XOim8LfK77fwtXbloyt209X/jD5kD7P3BwnPSiSRO |
| replay-canvas.debug.min.js | sha384-uIHMpTOKHeSLDD5h1LoqJF9SBlOAe3WLuWE9DDevgfqf9WkZUvAi7WOFrf1dYNnx |
| replay-canvas.js | sha384-cVeXlo8LDWNWahfpRjy8gPdetSsCf5v34U1chSDx9u+etkwRfkzjZIe9wkVhRM8I |
| replay-canvas.min.js | sha384-eQKpag8E1LLyb+/hzKtlNm1Zf9i23WgAUAeA4KP61zRQnL4nwWqOKDJqszAUXoV/ |
| replay.debug.min.js | sha384-zl7EYo+KN+b7pniF+IgMtcrS7/5lV5ZFKoL4M3f15ezqgnbhN612T4x7bmXQ7PjQ |
| replay.js | sha384-KuEb3ZvdDm/LIIhNvL1iU8lhgA9dtECGT996fmKMg0W2a0LTSo6jdxRtqXoJhD0Z |
| replay.min.js | sha384-phO4rU3eHchchN1m6TWRD+zp6j3/M/pe6XC9XUtBp7nvVxMBGpkpm0TZEiCZcrab |
| reportingobserver.debug.min.js | sha384-fbFqXz4pjoioH2o8Bd9B8DmicW23zGuBumKTBxjEMQ96ULh/EmVXZJh9tI6RUHFl |
| reportingobserver.es5.debug.min.js | sha384-g+BkHZVHQc2AjzExHESIv/jN9PaGBes+trKVxfGANEQvUYENm8d7BPvNni2ek80g |
| reportingobserver.es5.js | sha384-j71H4/l2mRW+kP5dvS6PSlVVnuMuhQSQ3tfliJM2MVUzxaqwAe+w7I8qcDT2zRcP |
| reportingobserver.es5.min.js | sha384-QM/Tm4sXbl8KiZomnbjiRoKBLq7vnNH12QxemRiZzOgY3wDo57JpOS89TGcUtVUy |
| reportingobserver.js | sha384-5LNJRQ6aTJ7vox2VZH7hQCLnST1Xq0XAGz+nFkB70ff2pr82yV+tnV9UPkr9OeSB |
| reportingobserver.min.js | sha384-A5/RJcGDYCvTsPqNVPYrXb6mkwjnShUzxAXO9djQ5TfIeqhqXLHgjkd9KT/o9F5+ |
| rewriteframes.debug.min.js | sha384-yLj+M3vNdjSdsoF8lxFjJhuGO2j47InU0wVFFMrcmAWHYr4TlhMLUIT1D/nbVglJ |
| rewriteframes.es5.debug.min.js | sha384-DkCBGA0r20ErX2QbSyq4bsMpstl9LZ9YHbvD6ola0E6Wd+XyZ4sM4rY2VS7xszRC |
| rewriteframes.es5.js | sha384-wczxIlPy/Kkwifs2eriJlY8p6WFiVgmi27ZlGAyVNYbBaRx3DZPaUG5AGo4cokqp |
| rewriteframes.es5.min.js | sha384-wC0SjxSeSVuAwRUPezorF+5t18HdW/JoqjZsKD2rvCugjDN6ftVsaw2l3lxCpKlv |
| rewriteframes.js | sha384-96iXBBi4VpqxNxRvb62PH0CjOcTVB2dO6jI2Xs9G0YGINLBZT6tS0El4AyxPrlB/ |
| rewriteframes.min.js | sha384-Q8gmVXKkzotj06GlcLKLdJ+MMjWQx6RAeVkKx7edpewuvZ0NqEIlBGMwJ+NKHSdF |
| sessiontiming.debug.min.js | sha384-0zjl99UnUByYkEelPOXI1ElpYMNqWYuidFSt+Y8uDf0FIlCqEL3U4xlzpUHvrtZ6 |
| sessiontiming.es5.debug.min.js | sha384-FTKA/nAh5q7FFbC+ipilT0ZMyEIvKLkomRgp0pC2g2Xs2iP64VUWeZ1JU58y0w48 |
| sessiontiming.es5.js | sha384-xWmBZb5rstUUpWnomNFOu1deOkbHMkPOmCdIpNOcPmLtmB2osfXSxwjnNuhQyt30 |
| sessiontiming.es5.min.js | sha384-62Z1I7/IcQxs+zeWWbghygufAgooK51kfcombTTN5FjrdcEnlu/e7Q2WRYipTL0p |
| sessiontiming.js | sha384-xRvAFZGC2K9CA2bCl01ZvskoV2bkqG+pluJF3eBqOVkDKmrbGIwzWJWWJD7LT/Hv |
| sessiontiming.min.js | sha384-N7Zt6ozGCswRLm4NkutjHD5iJOmmR+b9j1TVoHhoa36Iob6+lH+4VVyHxFqKF3zd |
| transaction.debug.min.js | sha384-X0Ku1b1JbRFGrxexszpbq1SBOtywizXD3Ks+eV6V50gFe9ACtRVErf1stS5Nb4HX |
| transaction.es5.debug.min.js | sha384-yJ9gWk+ekzmVNwzrnrAwv8lxSEWM8qFkUCU4pMs4ky/H2q5lJvqm0l0n1dGhTNgG |
| transaction.es5.js | sha384-Q9xdVxsI0PMeAuF/haGyR8vIUd7Gt1C1fqtxliN+nFpCvKdSnfzyd9EOn2ZXquDO |
| transaction.es5.min.js | sha384-fHWiHE3VR9Cg+VaFPpuySp61p7d+N1r21yilmSAeYIW9Ao3/wICrLDLXHJL2OzpD |
| transaction.js | sha384-wbare0OSbUZTVY5+VtVHMjAT5qSsePXlBSLso3KnRyJRvQrV/JFJexYQ32tRXVPY |
| transaction.min.js | sha384-rB+TXkfog8MxOGXAy7Rdn3WOo8Cf+BwJ1g643I4p4yk5ax+w6R8K0OMKXOggQNDr |
Additional Configuration
Using defer
If you use the defer script attribute, we strongly recommend that you place the script tag for the browser SDK first and mark all of your other scripts with defer (but not async). This will guarantee that that the Sentry SDK is executed before any of the others.
Without doing this you will find that it's possible for errors to occur before Sentry is loaded, which means you'll be flying blind to those issues.
Content Security Policy
If you have a Content Security Policy (CSP) set up on your site, you will need to add the script-src of wherever you're loading the SDK from, and the origin of your
script-src: https://browser.sentry-cdn.com https://js.sentry-cdn.comconnect-src: *.sentry.io
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").
- Package:
- npm:@sentry/browser
- Version:
- 7.94.1
- Repository:
- https://github.com/getsentry/sentry-javascript